Bearerトークンとは

以前Next.jsとLaravelのアプリで認証方法探してた時、かなりの素人だから聞き方が悪かったかもしれないけど、ChatGPTにもたくさん質問してCookieを使ってセッション管理する使う方法しか教えてもらえなかった記憶があるのに、最近調べたらBearerトークンを激推しされたよ
Bearerトークンについて調べてもちんぷんかんぷんだったから、とりあえずまとめてみたよ
Bearerトークンとは
GoogleやGithubがユーザー認証用に発行するトークンだよ。
実際のBearerトークンはこんな感じだよ。
{
"access_token": "ya29.a0AfH6S...",
"expires_in": 3599,
"token_type": "Bearer"
}
身近なものに例えると
カラオケの会員カードだよ
- 会員カードを作る時は本人確認が必要だよ。
- カラオケに入館するときは、会員証をチェックするだけで、本人確認はしないよ。
- その会員証を持っていれば誰でも使えるよ。
- 有効期限があるよ。
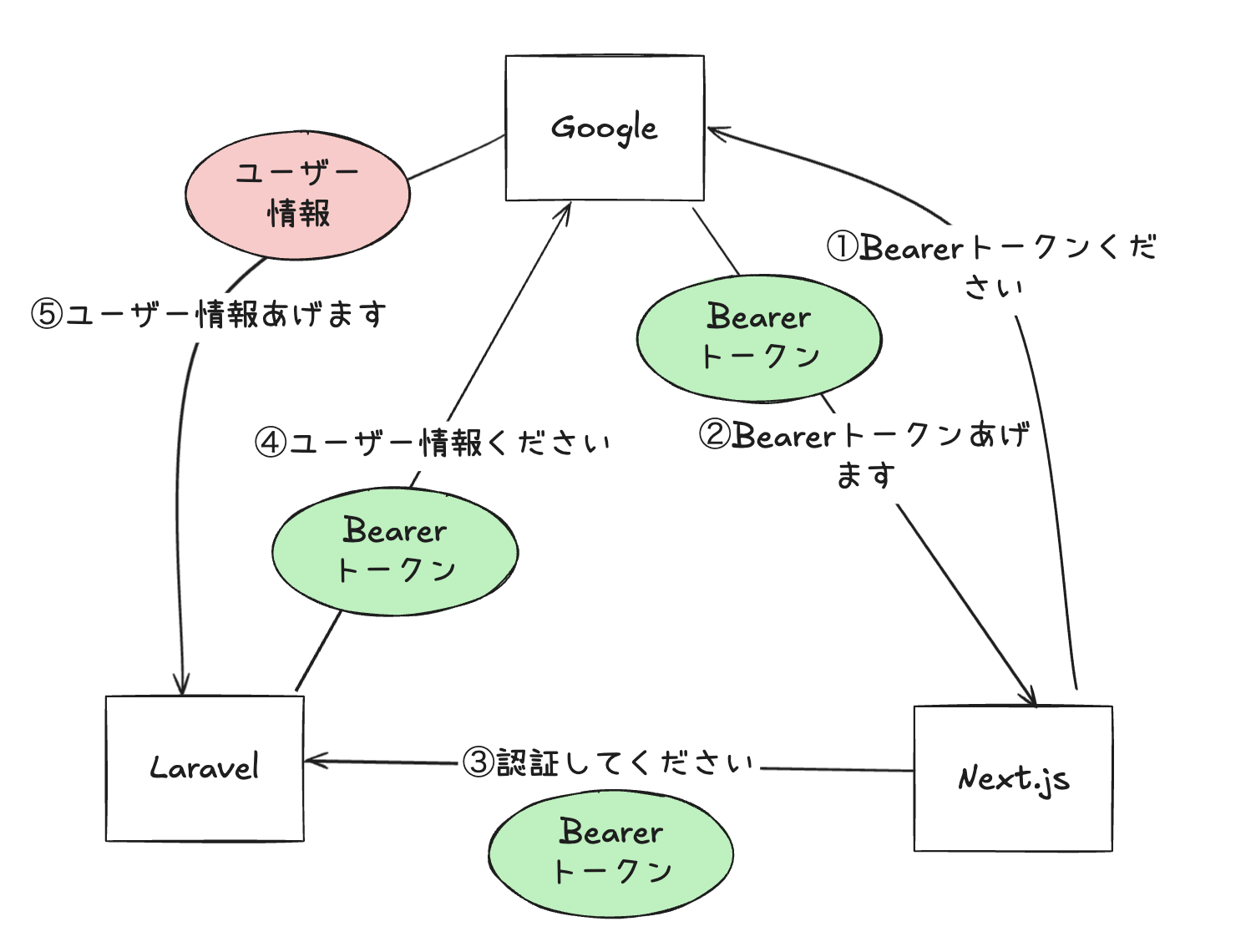
Bearerトークンを使った認証の流れ(Next.js + Laravel + Google)
- ユーザーはあらかじめGoogleアカウントを作っておく
- ユーザーがNext.jsに来たら、Next.jsはがGoogleにお願いしてBearerトークンを発行してもらう
- Next.jsはLaravelにBearerトークンを渡す
- LaravelはGoogleにBearerトークンを渡してユーザー情報をもらう
Googleを仲介人にして間接的に本人確認してるような感じだね

Bearerトークンの始まり
OAuth 2.0 という認証プロトコルの一部として 2012年に RFC 6750 で標準化されたよ。
OAuth 2.0 とは?
- Facebook, Google, GitHub などのログインシステムで使われる標準の認証方式だよ。
- 「パスワードを渡さずに、安全に他のサービスと連携できる」仕組みだよ。
Bearerトークンのいいところ
シンプルで使いやすい
- Bearer トークンは、HTTPのAuthorizationヘッダーにトークンを入れるだけで認証できるよ。
- セッション管理が不要で、ブラウザの Cookie を気にしなくていいよ。
- ユーザー名・パスワードを毎回送らなくていいよ。
JSでリクエストを送る例
fetch("https://example.com/api/user", {
method: "GET",
headers: {
"Authorization": "Bearer YOUR_ACCESS_TOKEN"
}
});
セッションを管理しなくていい
- サーバーがセッションを管理する必要がないよ。
- ユーザーが自分のトークンを持っているだけで認証できるよ。
分散システムやマイクロサービスと相性がいい
- APIサーバーが複数あっても、どのサーバーでも同じトークンで認証できるよ。
- マイクロサービス間でセッション管理をする必要がないよ。
有効期限を設定できる
- Bearerトークンには 有効期限 (exp = expiration time) を設定できるので、トークンが漏れても、一定時間後に無効化されるよ。
- デフォルトではGoogleは1時間、Githubは8時間だよ。
というわけで、便利なBearerトークンだけど、使い方を間違えるとセキュリティリスクにもなるよ
そこらへんは話が長くなるからまた今度書くよ